Spread option for Inner Shadow, Drop Shadow effects? - Feature Requests - Gravit Designer discussion

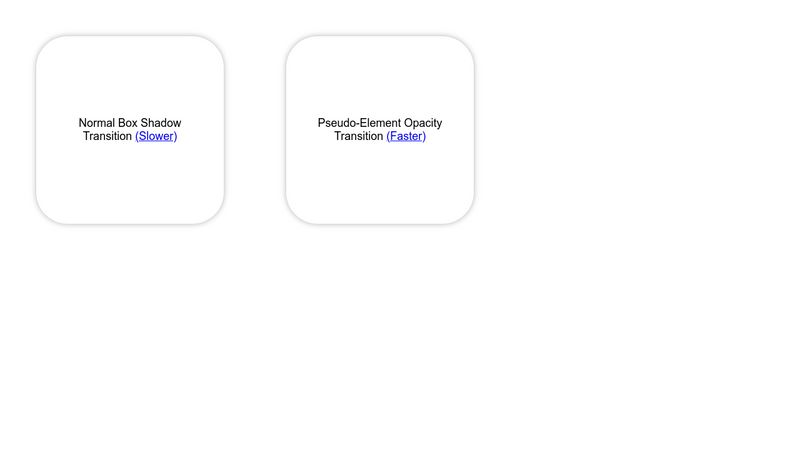
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Swip… | Css tutorial, Web development design, Css cheat sheet

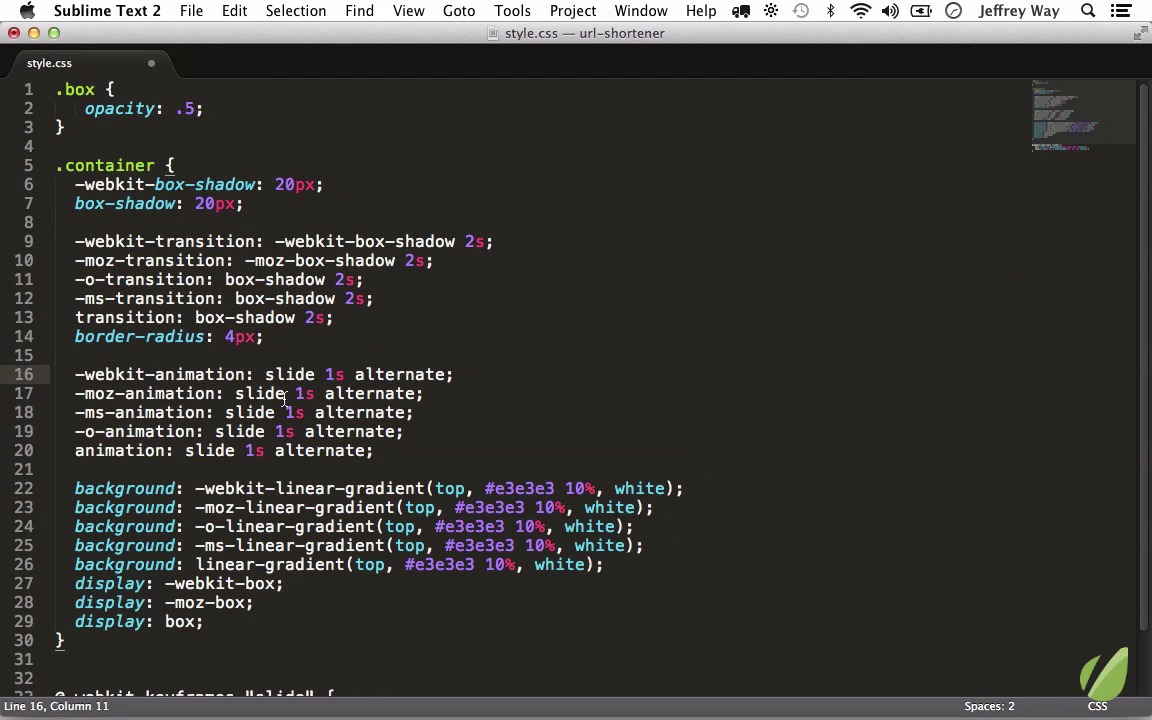
GenerateBlocks - Apply Transforms, Transition and Box-shadow Effects to the Template Library Blocks - YouTube