![Solved] The TypeError: this.each when wp.media.open() after using popper.js for bootstrap 4 | SolveForum Solved] The TypeError: this.each when wp.media.open() after using popper.js for bootstrap 4 | SolveForum](https://i.stack.imgur.com/EB8n5.png)
Solved] The TypeError: this.each when wp.media.open() after using popper.js for bootstrap 4 | SolveForum
GitHub - SliceMeNice/jquery-ui-popper: Popper – a tooltip / popup base class based on jQuery UI Widget

Online Tutorial For JavaScript, ReactJS, HTML and CSS For Beginners: How to install bootstrap in react?

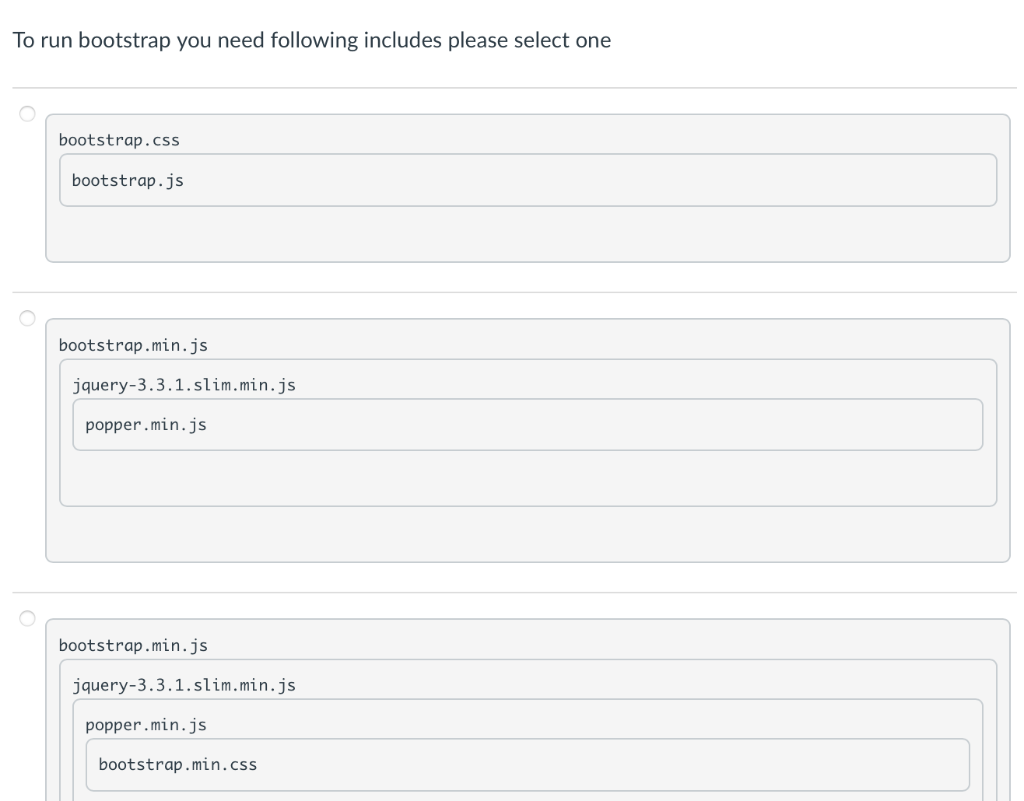
javascript - How to get bootstrap.js,jquery and popper.js to work when using NPM to add Bootstrap to a project? - Stack Overflow